Qui n’est jamais arrivé sur un site web lui ayant fait perdre plusieurs minutes précieuses de son temps ? Personne… Car oui, aujourd’hui, il est encore très fréquent de tomber sur des sites avec des problèmes de chargement, des problèmes d’affichage, etc. Et si ces problèmes de performance constituent un obstacle pour les utilisateurs, ils le sont aussi pour Google ! En effet, dorénavant pour ce géant du Web, la vitesse de chargement des pages de votre site est bien un critère officiel dans le moteur de recherche. Et pour évaluer la qualité de votre site web, Google utilise ce que l’on appelle les Core Web Vitals.
Alors, commençons cet article par une présentation rapide des Core Web Vitals ! Ces derniers sont de nouveaux critères de classement, échantillonnés sur 3 grandes familles :

- LCP : amélioration de la vitesse de chargement d’une page
- FID : durée avant d’interagir avec la page (curseur, clavier)
- CLS : façon dont se charge la page
En clair, il s’agit d’importants critères permettant de mettre de l’ordre dans les SERP et ainsi de faire ressortir des sites qui sont plus performants !
1/ Comment mesurer les Core Web Vitals ?
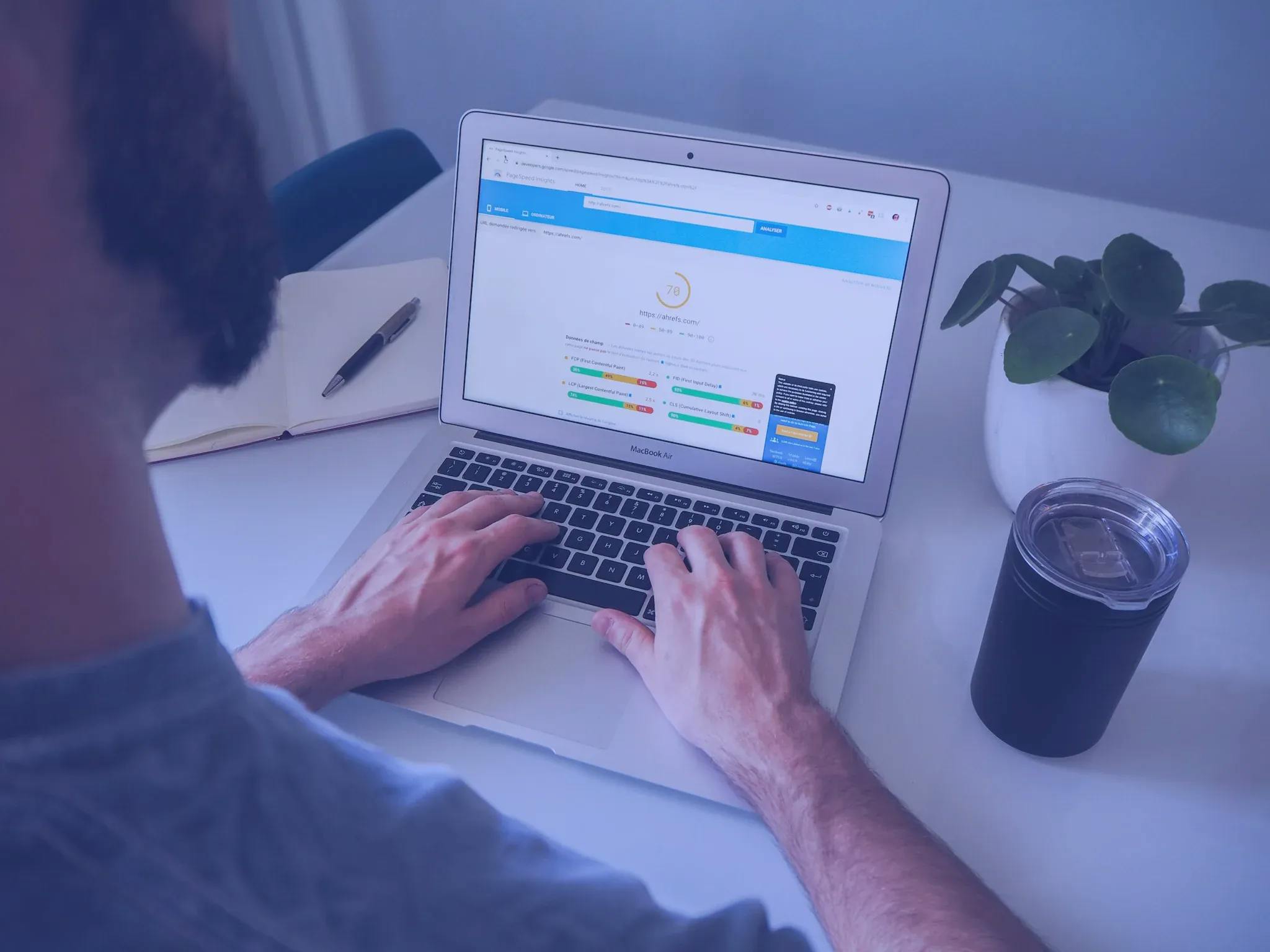
Il existe une plateforme magique nommée… La Google Search Console ! Pour y accéder, c’est simple ! Il vous suffit de renseigner votre site, et ensuite Google vous propose une interface pour piloter vos Core Web Vitals, à la fois sur mobile et sur desktop.
Et ce qui est important de savoir, c’est qu’il faut compter 1 mois entre une éventuelle optimisation et l’apparition de celle-ci sur la Search Console. Aussi, une fois une anomalie corrigée, Google se laisse 28 jours pour la prendre en compte.
Si la Google Search Console n’est pas encore installée sur votre site, il y a deux autres moyens de mesurer vos Core Web Vitals.
- Le service en ligne Page Speed Insights
- Google Chrome et l’onglet Light House
2/ Faut-il prioriser le desktop plutôt que le mobile ?
La réponse n’est pas la même pour tout le monde… Pour y répondre, il faut vérifier si votre site a basculé sur un mobile first indexing ou non. Pour le savoir, une analyse des log serveur doit être effectuée pour pouvoir analyser quel type de robot vient sur votre site. En fonction de ce ratio, vous saurez alors s’il est plus judicieux de vous focaliser sur mobile ou sur desktop.
Petit conseil pour analyser les log de votre site… Soit il vous suffit de faire appel à votre développeur, soit vous pouvez utiliser des outils tels que Sentry !
3/ Par quoi commencer pour améliorer vos Core Web Vitals ?
- Adresser les points au fur et à mesure
- Distiller des améliorations au fil de vos mises en production
- Éviter d’adresser l’intégralité des points sur une même itération au risque d’épuiser votre développeur
- Commencer par le critère le plus critique
Vous voulez en savoir davantage sur le sujet ? Vous pouvez consulter notre tout dernier webinar dédié au sujet des Core Vitals, et surtout si vous êtes intéressés par un projet de performance technique de votre site, sachez que nos équipes lancent une toute nouvelle offre : l’audit de performance ! Alors, n’hésitez pas 😉

À TÉLÉCHARGER | Rapport d’audit de performance
Vous voulez en savoir plus sur les Core Web Vitals ou sur la performance web de votre site ? On a ce qu’il vous fait !