Le lazy loading signifie en anglais “le chargement fainéant”. Qu’est-ce que cela signifie ?
Il s’agit d’une technique qui consiste à différer le chargement de différents contenus et/ ou ressources telles que les images ou les vidéos. Le designer ou développeur web choisit les composants du programme qui devront être chargés sur la page web à un moment T.
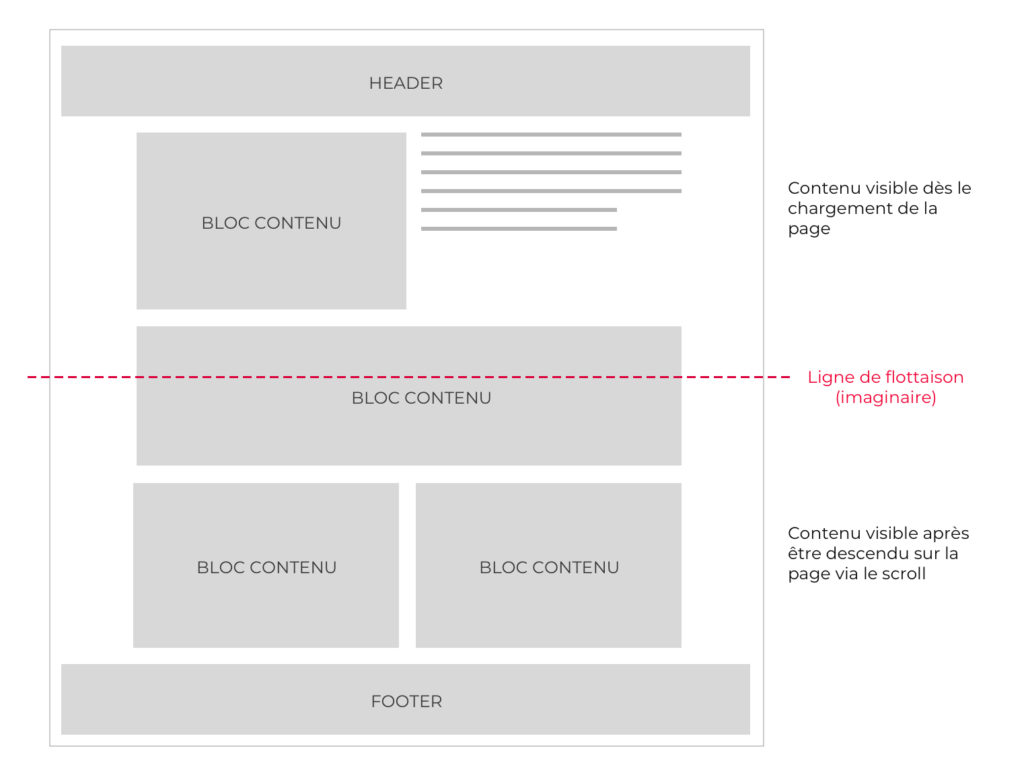
Lorsque l’utilisateur n’a pas besoin de ces éléments, c’est-à-dire lorsqu’ils ne sont pas dans son champ de vision, ces éléments ne sont pas présents sur la page. Ils chargent et apparaissent alors au moment où l’utilisateur en a besoin.

Pour le dire de manière plus simple, le lazy loading, c’est faire en sorte que l’ensemble des éléments qui se trouvent en dessous de la ligne de flottaison ne soient pas chargés.
Pourquoi utiliser cette méthode du lazy load ?
Cette méthode qu’est le lazy-loading s’avère être bénéfique dans la mesure où elle permet d’améliorer l’expérience de vos utilisateurs ainsi que la performance de votre site internet. En effet, l’utilisateur n’a pas besoin de télécharger l’ensemble des ressources présentes sur votre page internet, ce qui permet de naviguer de façon beaucoup plus rapide.
Aussi, cette technique du lazy load, qui s’adresse aux images et iframe, commence à être implémenté nativement par les navigateurs comme par exemple Chrome ou encore Firefox. Cela signifie que pour utiliser cette méthode, plus besoin de développement spécifique, le navigateur le fera pour vous !
Pour bénéficier de ce lazy load natif, vous devrez implémenter l’attribut loading= »lazy » sur vos images et sur vos iframes.
Le lazyload commence être implémenté nativement par les navigateurs : https://caniuse.com/#search=lazyload