Team : “Tu pourras me filer le PNG du logo ? Tu me l’as envoyé en JPG et cela ne me convient pas, tu pourras le refaire s’il te plaît? Ou idéalement fait le moi en SVG”. Et ce discours est valable pour de nombreuses images…

Les premières questions qui vous viennent peut être à l’esprit :
“Mais à quoi peuvent servir tous ces formats d’images ?”
“Où est la bonne époque du papier et du crayon ?”
Ne vous sauvez pas, vous allez voir ce n’est pas si compliqué !
Ces dernières années, il y a eu une multiplication des différents formats d’images sur le web, nous allons nous consacrer sur les plus utilisés : PNG, JPG, SVG, WEBP, GIF. Mais retenez qu’il en existe d’autres.
Pour une meilleure optimisation de son site et de ses images,
une des clés du succès est de choisir le bon format adapté à son utilisation et à ses besoins.
Pourquoi s’intéresser au format d’images et à leur optimisation?
Tout simplement car les images sont les ressources les plus lourdes d’un site (hors vidéos). Elles représentent environ la moitié du poids d’une page web !
1) “Lossless” et “Lossy”, deux méthodes de compression d’images
Il est important de comprendre ces deux notions, avant de vous expliquer la différence entre chaque format d’images.
- Lossless ou “sans perte” en français, désigne la compression d’une image sous une taille plus petite sans compromettre sa qualité.
- Lossy ou “avec perte” en français, désigne au contraire, la compression d’une image sous une taille plus petite, mais qui cette-fois engendrera une perte de sa qualité.
2) “Raster” et “Vector”, deux familles d’images
- Raster (ou Bitmap) ou image matricielle en français, c’est une image constituée d’une matrice de points colorés. C’est-à-dire, constituée d’un tableau, d’une grille, où chaque case possède une couleur qui lui est propre et est considérée comme un point. Il s’agit donc d’une juxtaposition de points de couleurs formant, dans leur ensemble, une image.
- Vector ou vecteur en français, c’est une image numérique composée d’objets géométriques individuels. Ils sont générés par une série de points reliés entre eux par des lignes et des courbes (arcs de cercle, courbes de Béziers, polygones …) définis chacun par différents attributs (forme, position, couleur, remplissage etc). Une image peut être redimensionnée à n’importe quelle forme, grande ou petite sans endommager sa qualité.
3) Les différents formats
GIF (Graphics Interchange Format) ~ 1987
Malgré son âge, le GIF reste toujours aussi populaire, notamment via les plateformes des réseaux sociaux, les mèmes.
- Type : Raster
- Compression : lossless (sans perte)
- Avantages :
- Compression lossless sans perte permet de réduire la résolution du GIF sans en altérer sa qualité.
- Peuvent être animées, c’est d’ailleurs pour cela que les gifs sont aussi populaires.
- Prends en charge la transparence.
- Compatible sur tous les navigateurs.
- Inconvénients :
- Les couleurs sont limitées, prise en charge maximum de 256 couleurs.
- Faible qualité visuelle.
- Mauvais choix pour les photographies.
- Fichiers souvent volumineux pour les animations.
- Notre petit conseil : Nous les utilisons pour les courtes animations, les mèmes, les petits icônes, les illustrations avec très très peu de couleurs.
JPG OU JPEG ( Joint Photographic Experts Group) ~ 1992
- Type : Raster
- Compression : lossy ( avec perte)
- Avantages :
- Prise en charge de millions de couleurs.
- Prends très peu d’espace de stockage, et est rapide à télécharger. Si vous comparez une image JPG et une image PNG de même résolution, les fichiers JPG sont généralement plus petits.
- Très utilisé dans les publications d’images sur les réseaux sociaux.
- La plupart des smartphones et appareils photos enregistrent vos images sous ce format.
- Compatible sur tous les navigateurs
- Inconvénients :
- Ne supporte pas l’animation.
- Ne supporte pas la transparence.
- Sa compression lossy signifie que l’image va perdre en qualité suite à sa réduction de taille. Il faudra alors faire attention et trouver un juste équilibre entre qualité/optimisation.
Mais du coup vous vous demandez « “Pourquoi utiliser une image avec une perte de qualité ?”
Tout dépend de votre usage, si vous avez une grande image de bannière avec une shadow(ombre) sombre et du texte par dessus, vous pouvez vous en sortir en utilisant un jpeg sur un png et économiser ainsi des tonnes de vitesse de chargement des pages.
Mais bien sure il faudra maîtriser votre compression afin d’éviter un maximum de dénaturer l’image.
N. B. : Il est possible d’optimiser une image JPEG grâce aux JPEG progressives.
- Notre petite conseil : Nous vous conseillons d’utiliser ces images pour les photographies, les images de bannière.
PNG (Portable Network Graphics) ~ 1996
- Type: Raster
- Compression: lossless (sans perte)
Il existe plusieurs formats indiquant la profondeur de couleur de l’image :
– png-8 : les couleurs sont limitées, il prends en charge 256 couleurs. Il est similaire aux gifs mais à une plus petite taille que ces derniers. Il a un mauvais support d’animation. Il est idéal pour les captures d’écrans avec une palette de couleurs limitée.
– png-24 : les couleurs sont riches, il prends en charge plus de 16 millions de couleurs, ce qui le rends similaire au JPEG en terme de profondeur de couleurs.
– png-32: il utilise par rapport aux autres un canal alpha 8 bits supplémentaire pour obtenir des capacités de transparence avancées. N’utilisez ce format uniquement pour les images complexes qui ont des dégradés, des couleurs variables et de la transparence.
- Avantages :
- Supporte la transparence.
- Compression lossless sans perte, la qualité de l’image sera intacte, le rendu sera plus précis et plus net par rapport à un JPG.
- Compatible sur tous les navigateurs.
- Inconvénients :
- Ne supporte pas l’animation (à savoir qu’il existe une extension non officielle APNG permettant de faire des animations).
- Le fait d’avoir plus de précisions, le rends plus lourd, sa taille de fichier moyenne est nettement plus grande. Hélas il y a toujours un prix à payer.
Je vous vois venir, vous vous posez une de ces fameuses questions « “Mais pourquoi utiliser une image de grande taille? Cela aura un impact sur l’optimisation de mon site et donc sur mon utilisateur”
Je vais surement vous décevoir dans ma réponse. Car elle ne changera pas, ça dépendra là encore de votre utilisation. Il faudra faire un compromis qualité / bande passante en fonction du contexte d’utilisation.
- Notre petit conseil : Préférez les PNG pour les grands aplats de couleurs, les infographies, les images complexes, les images avec de la transparence, les logos, les illustrations créées.
SVG ( Scalable Vector Graphics) ~ 2001
- Type : Vector
- Compression : lossless (sans perte)
- Avantages :
- Format de fichier graphique vectoriel basé sur XML, ils sont dessinés à partir de formats et de courbes déclarés mathématiquement, sans pixels. Ce qui signifie :
- Petite taille, améliore la performance, image nette et claire à n’importe quelle résolution ou taille sans en sacrifier la qualité. On dit qu’ils sont évolutifs(scalable).
- Utilisés directement en HTML, CSS et JavaScript, il supporte donc l’animation.
- Compatible sur tous les navigateurs.
- Supporte la transparence.
- Inconvénients :
- Ils ne sont pas recommandés pour la photographie.
- Ils ne sont pas autorisés sur WordPress pour des risques de sécurité.
Vous avez une grande faim ? Le format SVG est clairement le repas à emporter !
Grâce à sa petite taille, son utilisation réduira massivement la charge globale des pages de votre site web et donc améliorera l’expérience utilisateur.
Grâce à son format adaptable, il pourra être redimensionné sans perte de qualité.
De plus, il est manipulable à souhait ! Nous pouvons avoir un SVG de base, et l’utiliser à plusieurs endroits avec différents traitements. On peut l’animer avec des animations CSS et JavaScript, on peut changer sa couleur, sa taille, sa disposition etc.
- Notre petit conseil : Si vous avez des illustrations, des drapeaux, des formes géométriques, des logos, des icônes au format PNG, JPG ou GIF, nous vous conseillons de les remplacer en SVG.
- C’est notre coup de coeur dans la team, notre petit bijou.
WebP ~ 2010
Le temps de chargement étant un paramètre essentiel puisqu’il joue à la fois sur le ressenti de vos visiteurs et constitue un critère de référencement. En sachant que les images représentent environ la moitié du poids d’un site web, Google s’est donc penché sur ce problème et a de ce fait créer un nouveau format : WebP. Dans le but de rendre les pages webs plus performantes et donc plus rapides sans altérer la qualité de l’image.
C’est le petit nouveau de la bande, ce qui en fait un format d’image moderne open source. Il a donc été créé pour remplacer les différents formats d’images standards : jpg, png …
- Avantages :
Il combine le meilleur de JPG et PNG mais avec une taille de fichiers de plus petite taille. Il y en a donc deux types :- WebP permet de compresser les images avec perte lossy ( c’est la version équivalente d’un jpg).
- WebP permet de compresser les images sans perte lossless ( c’est la version webp équivalente au png).
C’est un peu le couteau suisse ! - Il prends en charge la transparence.
- Il prends en charge les images animées.
D’après Google, les images sans perte sont 26% plus petites que les images PNG, et les images avec perte sont 25% à 34% plus petites que les images jpg, tout en conservant la même qualité.
Je vous vois venir, vous vous demandez
“Pourquoi on me parle de ce super format uniquement à ce stade de l’article ?”
Je pourrai vous répondre que je voulais vous tenir en haleine ! Mais non, c’est parce que WebP a un gros inconvénient c’est qu’il n’est pas supporté par tous les navigateurs.
- Inconvénients:
- À l’heure où je vous écris (14h05), WebP n’est pas supporté par Safari, ni Internet Explorer.
C’est embêtant puisque même si le navigateur Chrome reste le plus populaire (sur mobile et desktop) avec 67% de part du marché, il y a tout de même 15% de part pour Safari - WordPress ne permets pas non plus de charger ce type d’image par défaut. Il vous faudra passer par une extension.
- À l’heure où je vous écris (14h05), WebP n’est pas supporté par Safari, ni Internet Explorer.
Malgré ces obstables, cela ne veut pas dire qu’il ne faut pas utiliser ce format ! Il est possible de fournir des images webp aux visiteurs qui utilisent les navigateurs qui les supportent, et de founir des jpg et png pour les utilisateurs qui utilisent des navigateurs ne supportant pas le webp (Safari et IE). De cette manière, tous les utilisateurs pourront accéder aux images quel que soit leur navigateur. Ceux qui utilisent Chrome, Firefox pourront profiter comme vous l’aurez compris d’une expérience plus rapide et plus performante. Cependant, c’est une alternative un peu plus technique.
4) Mes Tests
J’ai voulu tester s’il y avait vraiment une différence entre les formats PNG, JPEG et le format WebP.
Compression JPG to WebP
J’ai téléchargé 5 photographies sous format JPEG sur ma librairie photo préférée Unsplash. Il faut dire que je me suis inspirée des derniers évènements.
J’ai ensuite compressé ces 5 images JPEG grâce à TinyJPG.
Ensuite j’ai converti les images originales jpeg en format webp grâce à cwebp.
-> Pour en savoir plus sur l’installation
-> Pour en savoir plus sur la doc
| Photos Originales JPEG | Photos Compressées JPEG | Photos Originales WebP |
|---|---|---|
| 2.8 MB | 1.1 MB (-61%) | 1 MB (- 64%) |
| 2.3 MB | 881 KB (-62%) | 1.2 MB (- 48%) |
| 3.2 MB | 1.2 MB (-63%) | 1.2 MB (- 63%) |
| 1.2 MB | 391 KB (-66%) | 249 KB (- 79%) |
| 1.1 MB | 358 KB (-68%) | 279 KB (- 75%) |
C’est là que je me suis rendue compte de toute la puissance du format WebP, on arrive à des résultats jusqu’à (-79%) par rapport à l’image d’origine. On a une moyenne de 66% de réduction avec le format webp ce qui fait gagner un temps de chargement énorme, et donc améliore la performance. Je précise également, puisque cela ferait beaucoup d’afficher les 5 images, que la qualité des images webp est vraiment impressionnante visuellement.
Compression PNG to WebP
De la même façon, j’ai choisis 5 photographies sur la librairie Freepngs .
J’ai compressé ces 5 images PNG grâce à TinyPNG.
Puis j’ai converti les images originales png en format webp grâce à cwebp.
| Photos Originales PNG | Photos Compressées PNG | Photos Originales WebP |
|---|---|---|
| 780 KB | 208 KB (-73%) | 38 KB (- 95%) |
| 2 MB | 471 KB (-76%) | 562 KB (- 72%) |
| 513 KB | 206 KB (-60%) | 33 KB (- 93%) |
| 620 KB | 296 KB (-52%) | 38 KB (- 94%) |
| 3.1 MB | 714 KB (-77%) | 159 KB (- 95%) |
Les résultats sont assez parlants, avec une moyenne de 90% de réduction sous le format webp par rapport aux images d’origine sous le format png. Cette fois-ci, je remarque une petite différence dans la qualité de l’image lors du changement de format, mais c’est vraiment très très léger, l’image sous le format webp reste de très bonne qualité.
Ces dernières années, WebP est monté en popularité, mais il s’est peu développé malgré ses 10 ans d’existence, puisque beaucoup de navigateurs ne le prenaient pas en charge.
C’est en 2018, qu’il y a eu un revirement décisif pour WebP puisque Firefox et Edge ont décidés de supporter ce format sur leurs navigateurs.
Nous espérons qu’à l’avenir, Apple, Internet Explorer et WordPress suivreront le même chemin.
5) Conclusion
Pour conclure l’ensemble de cet article :
Si vous êtes expérimentés, vous pouvez fournir le format WebP tout en laissant à disposition pour les autres utilisateurs ne supportant pas ce format, les images sous formats jpg et png. En considérant que cela demandera un travail conséquent pour le développeur.
Si vous manipulez des photographies, des publications sur les réseaux sociaux, JPG sera la solution la plus adaptée.
Si vous voulez une petite animation marrante comme sur Giphy ou une petite réplique d’une scène d’un film, préférez GIF.
Si vous voulez des images de haute qualité, précises et détaillées ou si vous voulez préserver la transparence PNG sera le gagnant.
Le meilleur pour la fin, si vous travaillez sur des illustrations, des icônes, des logos, privilégiez SVG.
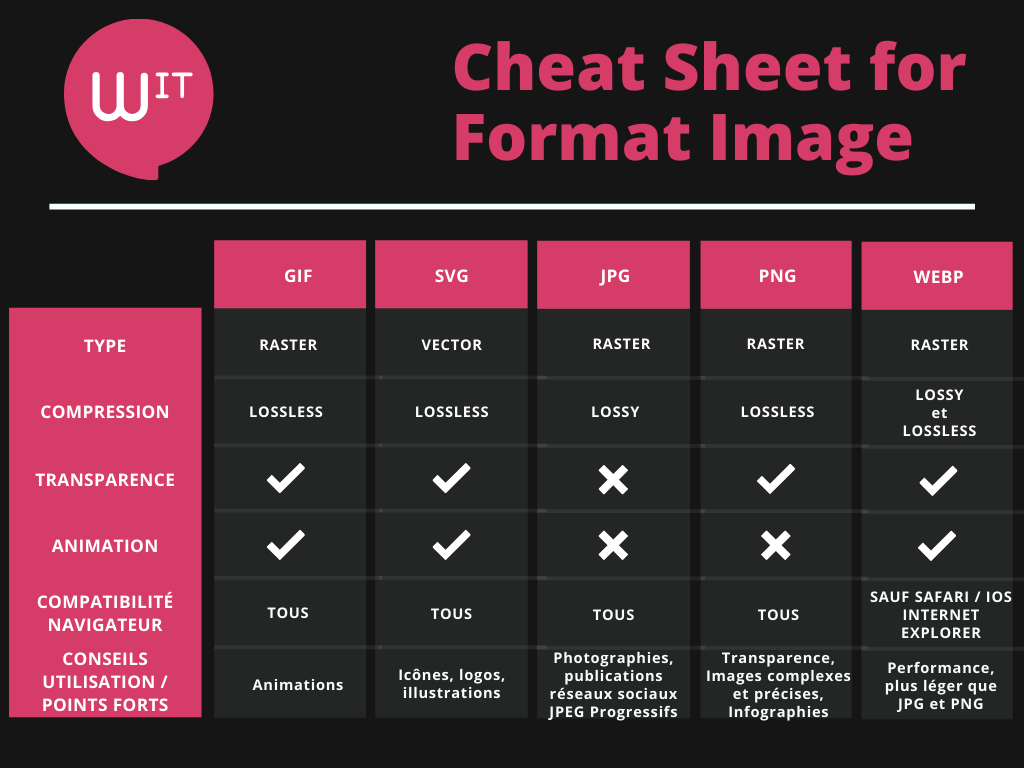
Comme vous avez été sages, je vous ai préparé un petit résumé à télécharger. (À ne surtout pas mettre dans la corbeille)

PS : Pour avoir une vue d’ensemble des compatibilités de tous les navigateurs pour les différents formats d’images : ici.
ATTENTION SPOILERS

Pour encore plus d’optimisation, mon prochain article portera sur les images JPEG progressives!